编辑:147小编 来源:147小编
![]()
转载一篇非常非常好的文章,几乎完美,由于图片过于翔实,超过知乎上限,我就先复制开头,剩下的你们去原文链接看 http://blog.renren.com/share/281122816/14269820933?from=0101010202&ref=hotnewsfeed&sfet=102&fin=7&ff_id=281122816
======================================================================
《数据可视化是怎样创造出来的?》 关于作者:
Cameron Chapman 是一名专业的WEB和图像设计师。拥有超过6年的从业经验。她为很多blog写作,包括她个人的 Cameron Chapman On Writing。同时也是《 Internet Famous》一书的作者。
我多次被炫目的数据可视化或信息可视化震惊,在我知道这些图片背后的数据来源和创造历程后,更是为之诧异不止。它涉足制图学、图形绘制设计、计算机视觉、数据采集、统计学、图解技术、数型结合以及动画、立体渲染、用户交互等。相关领域有影像学、视知觉。空间分析、科学建模等。
这是创造性设计美学和严谨的工程科学的卓越产物。用极美丽的形式呈现可能非常沉闷繁冗的数据,其表现和创作过程完全可以称之为艺术。所以我翻译了来自SM上的3篇数据可视化和信息图形的文章,主要是鉴赏并提供一些参考资料。我尽量查找了每张数据图表背后的背景,添加了标注和说明,希望那个帮助读者更深入地理解这些图表所呈现的含义,而不仅仅是停留于对“好看”的赞叹上。这些图片不会说话,但它们比文字和语言都更为有力。
数据可视化 Data Visualization 和信息可视化 Infographics 是两个相近的专业领域名词。狭义上的数字可视化指的是讲数据用统计图表方式呈现,而信息图形(信息可视化)则是将非数字的信息进行可视化。前者用于传递信息,后者用于表现抽象或复杂的概念、技术和信息。
而广义上的数据可视化则是数据可视化、信息可视化以及科学可视化等等多个领域的统称。
数据可视化起源于1960s计算机图形学,人们使用计算机创建图形图表,可视化提取出来的数据,将数据的各种属性和变量呈现出来。随着计算机硬件的发展,人们创建更复杂规模更大的数字模型,发展了数据采集设备和数据保存设备。同理也需要更高级的计算机图形学技术及方法来创建这些规模庞大的数据集。随着数据可视化平台的拓展,应用领域的增加,表现形式的不断变化,以及增加了诸如实时动态效果、用户交互使用等,数据可视化像所有新兴概念一样边界不断扩大。
而我们熟悉的那些饼图、直方图、散点图、柱状图等,是最原始的统计图表,它们是数据可视化的最基础和常见应用。作为一种统计学工具,用于创建一条快速认识数据集的捷径,并成为一种令人信服的沟通手段。传达存在于数据中的基本信息。所以我们可以在大量PPT、报表、方案以及新闻见到统计图形。
但最原始统计图表只能呈现基本的信息,发现数据之中的结构,可视化定量的数据结果。
面对复杂或大规模异型数据集,比如商业分析、财务报表、人口状况分布、媒体效果反馈、用户行为数据等,数据可视化面临处理的状况会复杂得多。
可能要经历包括数据采集、 数据分析、数据治理、数据管理、数据挖掘在内的一系列复杂数据处理,然后由设计师设计一种表现形式,是立体的、二维的、动态的、实时的还是允许交互的。然后由工程师创建对应的可视化算法及技术实现手段。包括建模方法、处理大规模数据的体系架构、交互技术、放大缩小方法等。动画工程师考虑表面材质、动画渲染方法等,交互设计师也会介入进行用户交互行为模式的设计。
所以一个数据可视化作品或项目的创建,需要多领域专业人士的协同工作才能取得成功。人类能够操纵和解释如此来源多样、错综复杂跨领域的信息,其本身就是一门艺术。
数据可视化在发展过程中,科学和工程领域的应用衍生出了分支:科学可视化——“利用计算机图形学来创建视觉图像,帮助人们理解科学技术概念或结果的那些错综复杂而又往往规模庞大的数字表现形式”。
在计算机诞生之前,科学的可视化行为就存在。如等高线图、磁力线图、天像图等等。利用计算机的强大运算能力,人类可以使用三维或四维的方式表现液体流型、分子动力学的复杂科学模型。
比如利用经验数据,科学可视化在天体物理学(模拟宇宙爆炸等)、地理学(模拟温室效应)、气象学(龙卷风或大气平流)模拟人类肉眼无法观察或记录的自然现象;利用医学数据(核磁共振或CT)研究和诊断人体;或者在建筑领域、城市规划领域或高端工业产品的研发过程中发挥重大重用。比如汽车的研发过程中,需要输入大量结构和材料数据,模拟汽车在受到撞击时如何变形。在城市道路规划的设计过程中,需要模拟交通流量。
虽然科学可视化的表现形式对于普通人比较陌生,像粒子系统、散点图、热力图等图表不接受专业训练很难看懂。但实际上科学可视化的成果已经渗透到我们生活的每个角落。
90年代初期,信息可视化领域进入人们的视野。用于解决对异质性数据中“抽象”的部分的分析。帮助人们理解和观察抽象概念,放大了人类的认知能力。
科学可视化和信息可视化的差别比较微妙,因为科学可视化的大部分处理对象都是抽象的概念。在手段和技术上也有大量共同之处。所以边界比较模糊。
在国外,许多大型企业、科研机构都会有相关部门进行数据可视化研究,如数字图书馆。媒体和政府机构也会对自己掌握的数据进行可视化分析,如犯罪地图。在互联网上,那些掌握了大量用户活动信息、用户关系网或语料库的网站,比如digg,friendfeed,flickr或大型电子商务网站等,都有实验性的可视化项目。可惜在中国在这方面的商用或实验项目还是比较空白的。
数据可视化的开发和大部分项目开发一样,也是根据需求来根据数据维度或属性进行筛选,根据目的和用户群选用表现方式。同一份数据可以可视化成多种看起来截然不同的形式。
有的可视化目标是为了观测、跟踪数据,所以就要强调实时性、变化、运算能力,可能就会生成一份不停变化、可读性强的图表。有的为了分析数据,所以要强调数据的呈现度、可能会生成一份可以检索、交互式的图表有的为了发现数据之间的潜在关联,可能会生成分布式的多维的图表。有的为了帮助普通用户或商业用户快速理解数据的含义或变化,会利用漂亮的颜色、动画创建生动、明了,具有吸引力的图表。还有的图表可以被用于教育、宣传或政治,被制作成海报、课件,出现在街头、广告手持、杂志和集会上。这类图表拥有强大的说服力,使用强烈的对比、置换等手段,可以创造出极具冲击力自指人心的图像。在国外许多媒体会根据新闻主题或数据,雇用设计师来创建可视化图表对新闻主题进行辅助。说了那么多,大家都可以感受到数据可视化所应用价值,其多样性和表现力吸引了许多从业者,而其创作过程中的每一环节都有强大的专业背景支持。无论是动态还是静态的可视化图形,都为我们搭建了新的桥梁,让我们能洞察世界的究竟、发现形形色色的关系,感受每时每刻围绕在我们身边的信息变化,还能让我们理解其他形式下不易发掘的事物。
我通过翻译这系列的文章,为数据可视化的创造力所折服,也为其所能诞生和发展的背景环境所感叹。希望国内能有更多的跨领域人才的教育背景,能有发展实验性项目的环境,设计师们能拥有更多的创造力和专业素养,永远保持好奇心和敏感。
数据可视化相关的引擎/程序/工具(来自wiki百科)
InstantatlasData DeskDAVIXEye-SysFerret Data Visualization and AnalysisGGobiIBM OpenDXIDL (programming language)Style IntelligenceOpenLink AJAX ToolkitParaViewSmile (software)StatSoftVisifireVisItVTKYoixPrefuse信息可视化的相关方法
Cladogram (phylogeny) 分支图Color alphabet 色彩字母表Dendrogram (classification) 树状图Information visualization reference model 信息可视化Graph drawing 图形绘制Halo (visualization technique) 晕轮法Heatmap 热力型地图HyperbolicTree 双曲树Multidimensional scaling 多维尺度分析Problem Solving Environment 问题求解环境Treemapping 矩形式树状图(一)现代的数据可视化方法可视化
数据的表现形式可以是美丽、优雅和描述性的。有多种传统的数据表现形式 在每个项目及可能的场合被频繁地使用:如表格、饼图、柱状图等。但为了更有效地向你的读者传达信息,有时你需要绝不仅仅是一张饼图。有更好的、深刻的、富于创造性以及富有趣味的方法来可视化数据。它们中的许多将在未来数年内变得应用普遍。
我们期待的是什么?有哪些些革新性的想法已经在成熟使用?还有哪些创意地表现数据的方式是我们从未想过的?
让我们看看最有趣和最现代的数据可视化方法,以及一些相关文章、资源和工具。
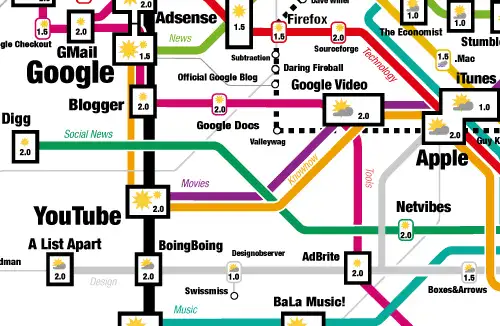
1. Mindmaps 概念图Trendmap 2007 (趋势地图 2007)

http://Informationarchitects.jp 依据分类、相似性、成功度、知名度和前景,为当年互联网上最成功的200个网站制作了一张趋势地图。这些网站以前显然从未以这种方式建立过联系。相当详尽。
译注:(这是一个著名的数据可视化创意,作者通过改造东京地铁地图,将站点设计成地铁站,每种网站应用类型是一条地铁线。比如粉红色代表分享类网站,紫红色代表工具类,大红色代表技术网站,柠檬黄色代表知识类网站……
当然如果你对东京的城市地理状况有所了解,看这张地图时会露出更多会心的微笑。设计师在图中安排了大量暗喻和巧合,
比如google从涩谷移到了新宿的位置,而Youtube已经控制了涩谷地区。涩谷在通常理解中,代表年轻人出没的喧嚷的地方。而新宿代表黑社 会控制,很酷的地方。微软移到了池袋,雅虎移到了上野,维基百科在新桥(一个遍布头脑清醒上班族的地方)。日本的网站主要集中在金融路线附近,北部的站点线(山口线)上的项目多数比较“无聊”。等等)